- 軟件介紹
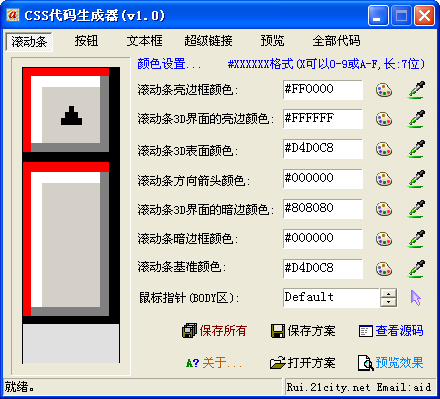
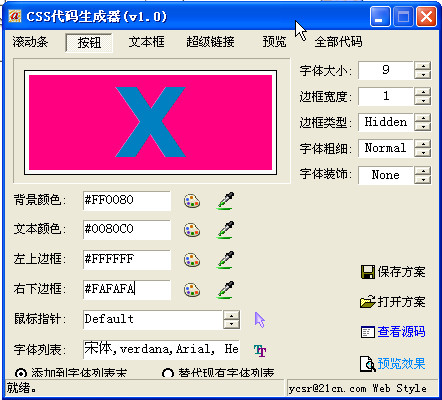
- 軟件截圖
- 下載地址
- 相關評論(0)
CSS代碼生成工具是一款可以進行快速自動生成css代碼的網頁輔助工具,通過它可以生成包括網頁按鈕和文本框等多種代碼,使用也非常簡單,歡迎需要的朋友來下載試用使用。
軟件介紹:
CSS代碼生成器是一款能夠自動生成網頁css代碼的輔助工具,能夠生成網頁的滾動條,按鈕,文本框,超級鏈接等代碼,從而幫助網頁設計師更有效率的設計網頁,是一款非常不錯的css助手工具。

功能介紹:
1、CSS代碼生成器.exe為執行文件,下載解壓縮后直接運行即可,不需要安裝。
2、支持效果實時變化和預覽,達到自己滿意的效果后可以將代碼復制走就行了。
3、一個傻瓜化的建設網站好幫手,簡單設置,即可自動生成CSS代碼,是一個剛入門網站建設的好工具。
CSS基礎知識:
1.基本語法規范
分析一個典型CSS的語句:
p {COLOR:#FF0000;BACKGROUND:#FFFFFF}
其中"p"我們稱為"選擇器"(selectors),指明我們要給"p"定義樣式;
樣式聲明寫在一對大括號"{}"中;
COLOR和BACKGROUND稱為"屬性"(property),不同屬性之間用分號";"分隔;
"#FF0000"和"#FFFFFF"是屬性的值(value)。
2.定義字體
web標準推薦如下字體定義方法:
body { font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋體,sans-serif; }
字體按照所列出的順序選用。如果用戶的計算機含有Lucida Grande字體,文檔將被指定為Lucida Grande。沒有的話,就被指定為Verdana字體,如果也沒有Verdana,就指定為Lucida字體,依此類推,;
Lucida Grande字體適合Mac OS X;
Verdana字體適合所有的windows系統;
Lucida適合UNIX用戶
"宋體"適合中文簡體用戶;
如果所列出的字體都不能用,則默認的sans-serif字體能保證調用;
3.顏色值
顏色值可以用RGB值寫,例如:color : rgb(255,0,0),也可以用十六進制寫,就象上面例子color:#FF0000。如果十六進制值是成對重復的可以簡寫,效果一樣。例如:#FF0000可以寫成#F00。但如果不重復就不可以簡寫,例如#FC1A1B必須寫滿六位。
4.群選擇器
當幾個元素樣式屬性一樣時,可以共同調用一個聲明,元素之間用逗號分隔,: p, td, li { font-size : 12px ; }
5.派生選擇器
可以使用派生選擇器給一個元素里的子元素定義樣式,例如這樣:
li strong { font-style : italic; font-weight : normal;} 就是給li下面的子元素strong定義一個斜體不加粗的樣式。
6.id選擇器
用CSS布局主要用層"div"來實現,而div的樣式通過"id選擇器"來定義。例如我們首先定義一個層
<div id="menubar"></div>
然后在樣式表里這樣定義:
#menubar {MARGIN: 0px;BACKGROUND: #FEFEFE;COLOR: #666;}
其中"menubar"是你自己定義的id名稱。注意在前面加"#"號。
id選擇器也同樣支持派生,例如:
#menubar p { text-align : right; margin-top : 10px; }
這個方法主要用來定義層和那些比較復雜,有多個派生的元素。
7.類別選擇器
在CSS里用一個點開頭表示類別選擇器定義,例如:
.14px {color : #f60 ;font-size:14px ;}
在頁面中,用的方法調用:
<span >14px大小的字體</span>
這個方法比較簡單靈活,可以隨時根據頁面需要新建和刪除。
8.定義鏈接的樣式
CSS中用四個偽類來定義鏈接的樣式,分別是:a:link、a:visited、a:hover和a : active,例如:
a:link{font-weight : bold ;text-decoration : none ;color : #c00 ;}
a:visited {font-weight : bold ;text-decoration : none ;color : #c30 ;}
a:hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #90 ;} 以上語句分別定義了"鏈接、已訪問過的鏈接、鼠標停在上方時、點下鼠標時"的樣式。注意,必須按以上順序寫,否則顯示可能和你預想的不一樣。記住它們的順序是“LVHA”。
- 下載地址
軟件排行榜
熱門推薦
-
 ietester中文版下載
v0.5.4 官方正式版 / 55.70M / 簡體中文
ietester中文版下載
v0.5.4 官方正式版 / 55.70M / 簡體中文
-
 萬能論壇頂貼機器下載
v2017 免費無限制版 / 1.62M / 簡體中文
萬能論壇頂貼機器下載
v2017 免費無限制版 / 1.62M / 簡體中文
-
 貼吧神器官方下載
v2017 最新版 / 453KB / 簡體中文
貼吧神器官方下載
v2017 最新版 / 453KB / 簡體中文
熱門標簽
裝機必備軟件
-
 網易云音樂音頻播放
網易云音樂音頻播放  影音先鋒視頻播放
影音先鋒視頻播放 360安全衛士安全防護
360安全衛士安全防護 愛奇藝視頻播放
愛奇藝視頻播放 360殺毒殺毒軟件
360殺毒殺毒軟件 迅雷下載工具
迅雷下載工具 驅動精靈驅動工具
驅動精靈驅動工具 酷我音樂音頻播放
酷我音樂音頻播放 WPS辦公軟件
WPS辦公軟件 暴風影音視頻播放
暴風影音視頻播放 吉吉影音視頻播放
吉吉影音視頻播放 微信電腦版聊天工具
微信電腦版聊天工具 搜狗輸入法文字輸入
搜狗輸入法文字輸入 美圖秀秀圖像處理
美圖秀秀圖像處理 360瀏覽器上網瀏覽
360瀏覽器上網瀏覽
- 視頻
- 芒果tv騰訊視頻優酷視頻愛奇藝
- 解壓
- rar解壓軟件7zip解壓軟件視頻壓縮軟件winrar
- 剪輯
- 剪映會聲會影premiereaudition
- p圖
- 光影魔術手coreldraw美圖秀秀photoshop
- 辦公
- 騰訊會議釘釘officewps
- 殺毒
- 諾頓小紅傘金山毒霸360殺毒
- 直播
- 抖音快手斗魚直播虎牙直播
- 翻譯
- 谷歌翻譯插件百度翻譯有道詞典金山詞霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 編程
- EditPlusnotepadsublimevisual studio
- 安全
- 火絨卡巴斯基騰訊電腦管家360安全衛士
- 下載
- utorrentidm下載器比特彗星迅雷電腦版
- 網盤
- 阿里云盤和彩云網盤騰訊微云百度網盤
- 聊天
- 微信電腦版yy語音阿里旺旺qq
- 財務
- 用友軟件開票軟件管家婆軟件金蝶軟件
- 瀏覽器
- 火狐瀏覽器谷歌瀏覽器qq瀏覽器360瀏覽器
- 驅動
- 驅動人生網卡驅動驅動精靈顯卡驅動
- 檢測
- cpuzaida64安兔兔魯大師
- 音樂
- 網易云音樂酷我音樂酷狗音樂qq音樂
- 播放器
- potplayerkmplayer影音先鋒暴風影音